How Ro Read Pgm Files From Folder in Python
How to Load and Manipulate Images for Deep Learning in Python With PIL/Pillow
Last Updated on September 12, 2019
Before you can develop predictive models for image information, y'all must larn how to load and manipulate images and photographs.
The near pop and de facto standard library in Python for loading and working with image data is Pillow. Pillow is an updated version of the Python Paradigm Library, or PIL, and supports a range of elementary and sophisticated image manipulation functionality. It is also the ground for uncomplicated image support in other Python libraries such equally SciPy and Matplotlib.
In this tutorial, you volition discover how to load and manipulate image data using the Pillow Python library.
After completing this tutorial, you volition know:
- How to install the Pillow library and ostend information technology is working correctly.
- How to load images from file, catechumen loaded images to NumPy arrays, and relieve images in new formats.
- How to perform basic transforms to prototype data such as resize, flips, rotations, and cropping.
Kicking-outset your projection with my new volume Deep Learning for Computer Vision, including step-by-footstep tutorials and the Python source code files for all examples.
Let's get started.
- Updated Sep/2019: Updated to reflect minor changes to Pillow API.
Tutorial Overview
This tutorial is divided into vi parts; they are:
- How to Install Pillow
- How to Load and Display Images
- How to Catechumen Images to NumPy Arrays and Back
- How to Save Images to File
- How to Resize Images
- How to Flip, Rotate, and Crop Images
How to Install Pillow
The Python Imaging Library, or PIL for brusque, is an open source library for loading and manipulating images.
Information technology was developed and made available more than 25 years ago and has become a de facto standard API for working with images in Python. The library is now defunct and no longer updated and does non support Python 3.
Pillow is a PIL library that supports Python 3 and is the preferred modernistic library for image manipulation in Python. It is even required for elementary image loading and saving in other Python scientific libraries such as SciPy and Matplotlib.
The Pillow library is installed as a part of most SciPy installations; for example, if yous are using Anaconda.
For assist setting upwardly your SciPy environment, come across the step-by-step tutorial:
- How to Fix a Python Surround for Machine Learning and Deep Learning With Anaconda
If yous manage the installation of Python software packages yourself for your workstation, yous tin easily install Pillow using pip; for case:
For more than assistance installing Pillow manually, meet:
- Pillow Installation Instructions
Pillow is built on top of the older PIL and yous can confirm that the library was installed correctly past printing the version number; for case:
| # bank check Pillow version number import PIL impress ( 'Pillow Version:' , PIL . __version__ ) |
Running the example will impress the version number for Pillow; your version number should exist the same or college.
Now that your surround is ready, permit's look at how to load an image.
Want Results with Deep Learning for Reckoner Vision?
Take my costless 7-day email crash course now (with sample lawmaking).
Click to sign-up and likewise become a costless PDF Ebook version of the course.
How to Load and Brandish Images
We need a test image to demonstrate some of import features of using the Pillow library.
In this tutorial, we will utilise a photograph of the Sydney Opera Firm, taken by Ed Dunens and made available on Flickr nether a creative eatables license, some rights reserved.

Sydney Opera House
- Download Photo (opera_house.jpg)
Download the photograph and save it in your electric current working directory with the file proper noun "opera_house.jpg".
Images are typically in PNG or JPEG format and tin can be loaded directly using the open() role on Epitome course. This returns an Prototype object that contains the pixel data for the image as well as details about the image. The Prototype class is the main workhorse for the Pillow library and provides a ton of properties about the image also as functions that let y'all to manipulate the pixels and format of the image.
The 'format' property on the paradigm will written report the prototype format (e.thousand. JPEG), the 'mode' volition report the pixel aqueduct format (eastward.grand. RGB or CMYK), and the 'size' will report the dimensions of the epitome in pixels (e.g. 640×480).
The show() function volition brandish the prototype using your operating systems default application.
The example below demonstrates how to load and testify an image using the Image form in the Pillow library.
| # load and show an image with Pillow from PIL import Image # load the epitome image = Prototype . open ( 'opera_house.jpg' ) # summarize some details almost the paradigm impress ( paradigm . format ) impress ( epitome . mode ) print ( image . size ) # show the image image . evidence ( ) |
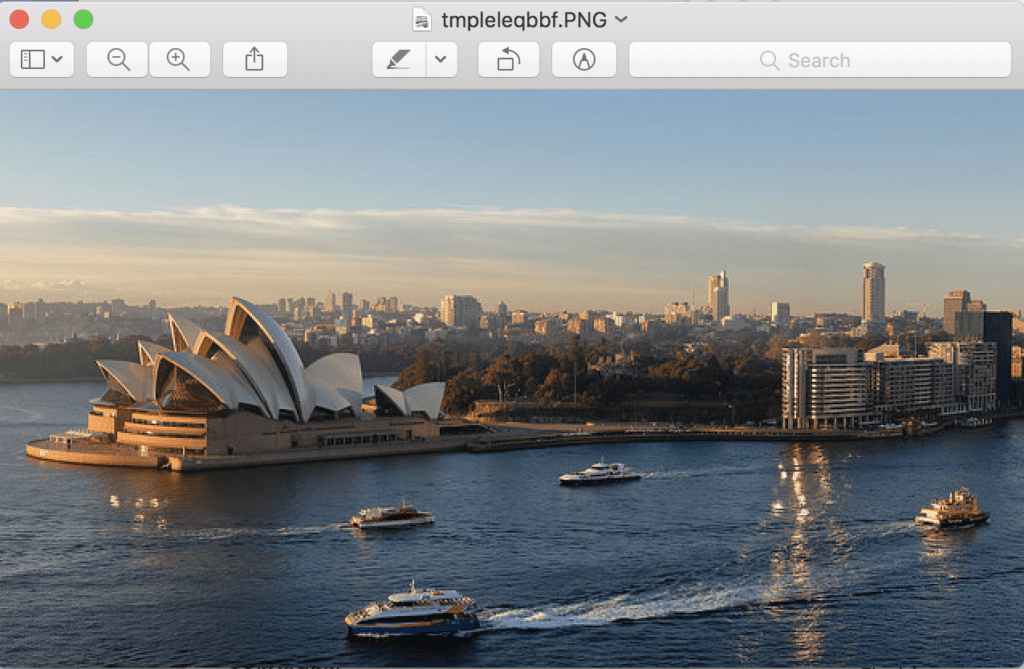
Running the case will commencement load the epitome, written report the format, mode, and size, then show the image on your desktop.
The image is shown using the default image preview awarding for your operating system, such every bit Preview on MacOS.

Sydney Opera House Displayed Using the Default Image Preview Application
Now that you lot know how to load an image, permit's look at how you can access the pixel information of images.
How to Convert Images to NumPy Arrays and Back
Frequently in motorcar learning, we want to work with images as NumPy arrays of pixel information.
With Pillow installed, you can besides apply the Matplotlib library to load the epitome and display it within a Matplotlib frame.
This can be achieved using the imread() function that loads the image an array of pixels straight and the imshow() function that will display an assortment of pixels as an image.
The instance beneath loads and displays the aforementioned paradigm using Matplotlib that, in turn, volition utilise Pillow under the covers.
| # load and display an image with Matplotlib from matplotlib import prototype from matplotlib import pyplot # load prototype as pixel assortment information = paradigm . imread ( 'opera_house.jpg' ) # summarize shape of the pixel array print ( data . dtype ) print ( data . shape ) # display the array of pixels as an image pyplot . imshow ( data ) pyplot . testify ( ) |
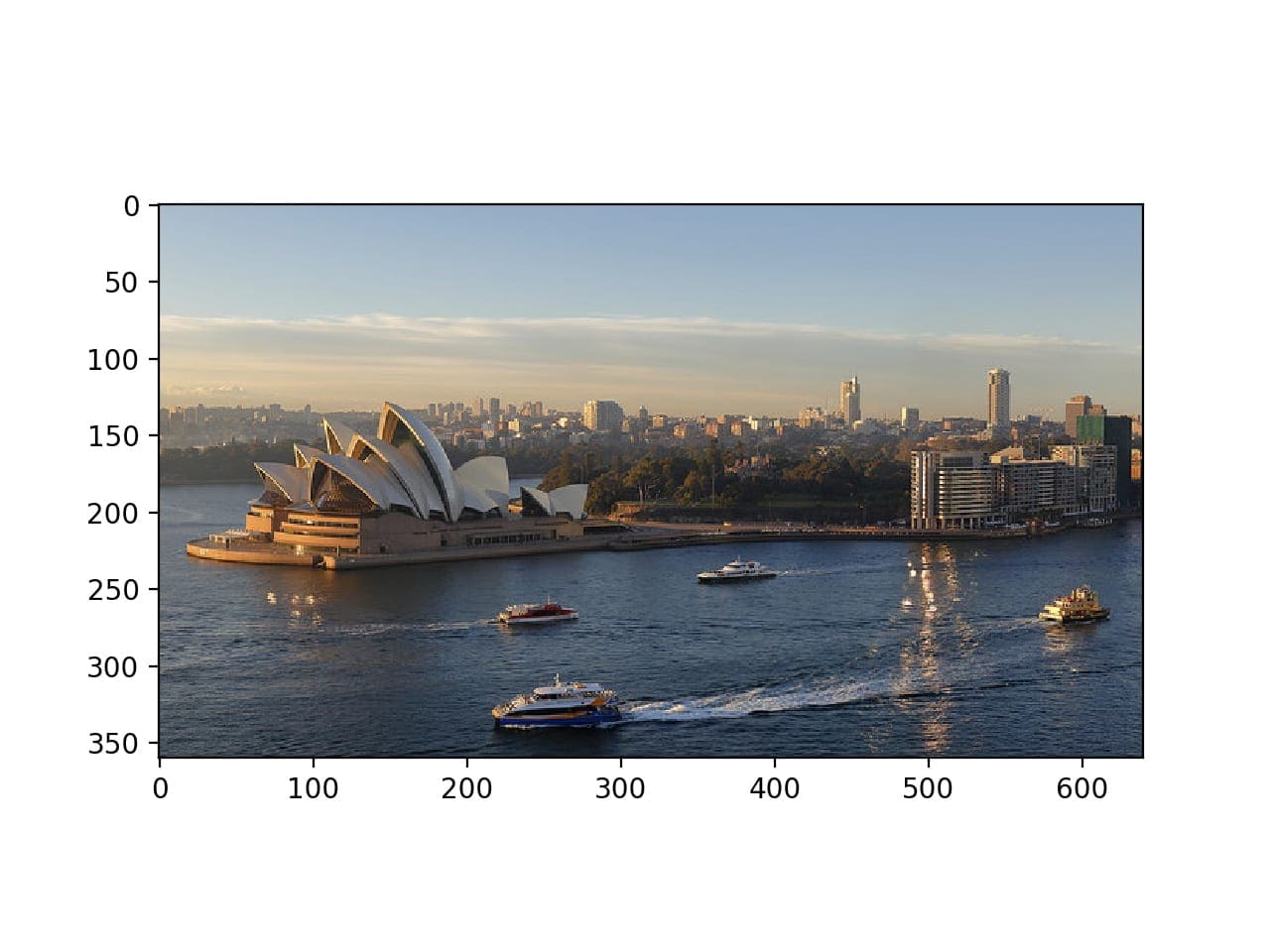
Running the example first loads the epitome and and then reports the data blazon of the array, in this example, viii-fleck unsigned integers, and so reports the shape of the array, in this instance, 360 pixels broad by 640 pixels high and three channels for blood-red, green, and blueish.
Finally, the paradigm is displayed using Matplotlib.

Sydney Opera House Displayed Using Matplotlib
The Matplotlib wrapper functions tin can be more than constructive than using Pillow direct.
Withal, you can admission the pixel data from a Pillow Image. Perhaps the simplest manner is to construct a NumPy assortment and pass in the Image object. The procedure can be reversed converting a given assortment of pixel information into a Pillow Epitome object using the Image.fromarray() function. This tin be useful if prototype data is manipulated as a NumPy array and you then desire to save it later as a PNG or JPEG file.
The example below loads the photo equally a Pillow Image object and converts it to a NumPy assortment, then converts it back to an Image object once more.
| # load epitome and convert to and from NumPy array from PIL import Prototype from numpy import asarray # load the image image = Epitome . open ( 'opera_house.jpg' ) # convert image to numpy array data = asarray ( epitome ) # summarize shape print ( information . shape ) # create Pillow epitome image2 = Image . fromarray ( data ) # summarize image details print ( image2 . format ) print ( image2 . way ) print ( image2 . size ) |
Running the example commencement loads the photograph as a Pillow image then converts it to a NumPy array and reports the shape of the array. Finally, the assortment is converted back into a Pillow image and the details are reported.
| (360, 640, 3) JPEG RGB (640, 360) |
Both approaches are effective for loading prototype data into NumPy arrays, although the Matplotlib imread() function uses fewer lines of lawmaking than loading and converting a Pillow Image object and may be preferred.
For example, you could easily load all images in a directory as a listing as follows:
| # load all images in a directory from os import listdir from matplotlib import epitome # load all images in a directory loaded_images = listing ( ) for filename in listdir ( 'images' ) : # load image img_data = image . imread ( 'images/' + filename ) # store loaded image loaded_images . append ( img_data ) print ( '> loaded %southward %south' % ( filename , img_data . shape ) ) |
At present that we know how to load images equally NumPy arrays, let's wait at how to salvage images to file.
How to Save Images to File
An image object can exist saved past calling the save() function.
This tin can be useful if you want to relieve an epitome in a different format, in which example the 'format' statement can be specified, such equally PNG, GIF, or PEG.
For instance, the code listing below loads the photograph in JPEG format and saves information technology in PNG format.
| # instance of saving an image in another format from PIL import Image # load the image epitome = Prototype . open up ( 'opera_house.jpg' ) # salve every bit PNG format image . save ( 'opera_house.png' , format = 'PNG' ) # load the image again and inspect the format image2 = Image . open ( 'opera_house.png' ) print ( image2 . format ) |
Running the case loads the JPEG image, saves it in PNG format, and so loads the newly saved paradigm again, and confirms that the format is indeed PNG.
Saving images is useful if you lot perform some data preparation on the prototype before modeling. One case is converting color images (RGB channels) to grayscale (1 channel).
There are a number of ways to convert an image to grayscale, but Pillow provides the convert() role and the style '50' will convert an image to grayscale.
| # example of saving a grayscale version of a loaded image from PIL import Prototype # load the epitome image = Image . open ( 'opera_house.jpg' ) # convert the image to grayscale gs_image = image . convert ( mode = 'L' ) # relieve in jpeg format gs_image . salvage ( 'opera_house_grayscale.jpg' ) # load the prototype again and show it image2 = Image . open up ( 'opera_house_grayscale.jpg' ) # show the image image2 . show ( ) |
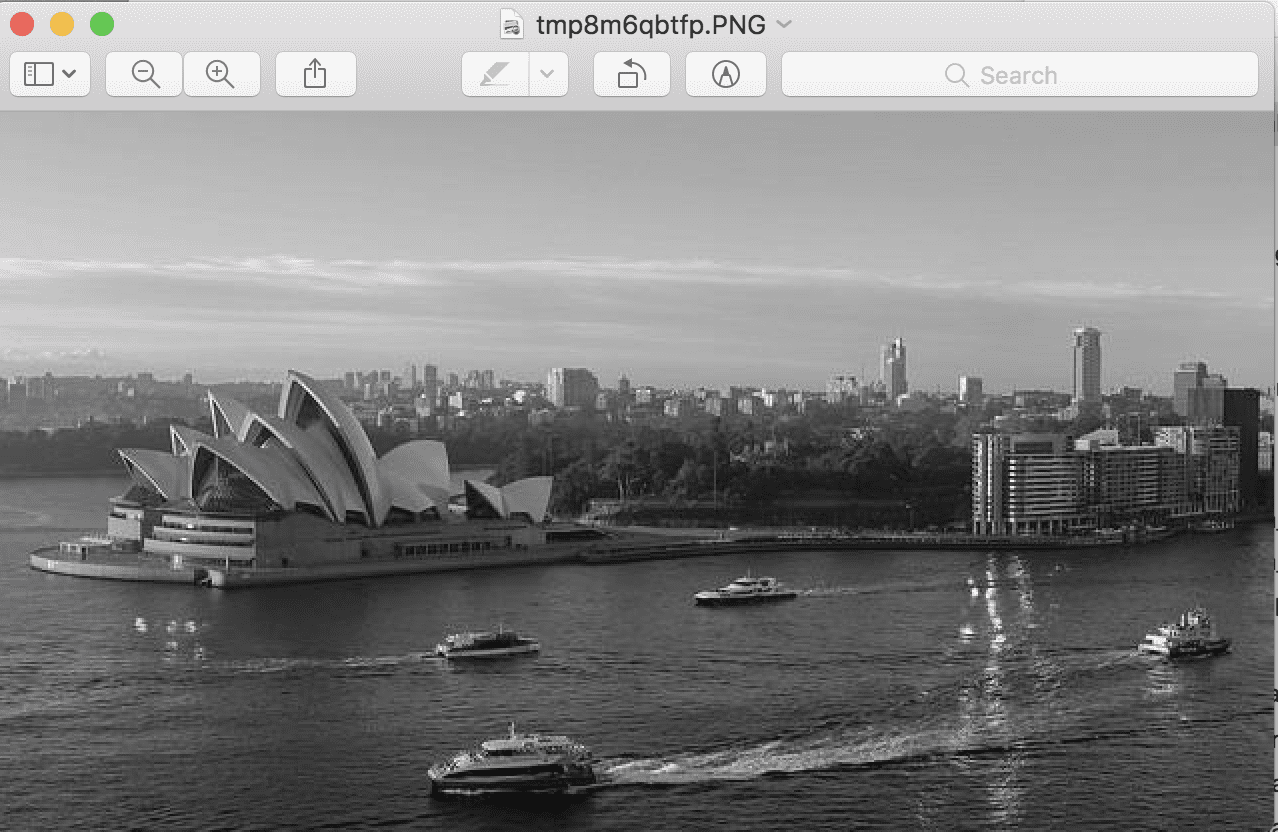
Running the example loads the photograph, converts it to grayscale, saves the image in a new file, then loads information technology again and shows it to confirm that the photograph is now grayscale instead of color.

Instance of Grayscale Version of Photograph
How to Resize Images
Information technology is important to exist able to resize images before modeling.
Sometimes it is desirable to thumbnail all images to have the aforementioned width or meridian. This tin can be achieved with Pillow using the thumbnail() function. The office takes a tuple with the width and height and the prototype volition be resized so that the width and peak of the image are equal or smaller than the specified shape.
For example, the test photograph nosotros have been working with has the width and height of (640, 360). We can resize it to (100, 100), in which example the largest dimension, in this case, the width, will be reduced to 100, and the height will be scaled in lodge to retain the aspect ratio of the image.
The instance below volition load the photograph and create a smaller thumbnail with a width and summit of 100 pixels.
| # create a thumbnail of an image from PIL import Image # load the image image = Image . open ( 'opera_house.jpg' ) # report the size of the prototype print ( image . size ) # create a thumbnail and preserve aspect ratio image . thumbnail ( ( 100 , 100 ) ) # report the size of the thumbnail print ( epitome . size ) |
Running the instance start loads the photograph and reports the width and height. The image is then resized, in this case, the width is reduced to 100 pixels and the height is reduced to 56 pixels, maintaining the attribute ratio of the original epitome.
We may not want to preserve the aspect ratio, and instead, we may desire to force the pixels into a new shape.
This can be achieved using the resize() part that allows you to specify the width and height in pixels and the prototype will be reduced or stretched to fit the new shape.
The case below demonstrates how to resize a new image and ignore the original attribute ratio.
| # resize image and strength a new shape from PIL import Image # load the image image = Prototype . open ( 'opera_house.jpg' ) # report the size of the paradigm print ( epitome . size ) # resize paradigm and ignore original aspect ratio img_resized = image . resize ( ( 200 , 200 ) ) # report the size of the thumbnail print ( img_resized . size ) |
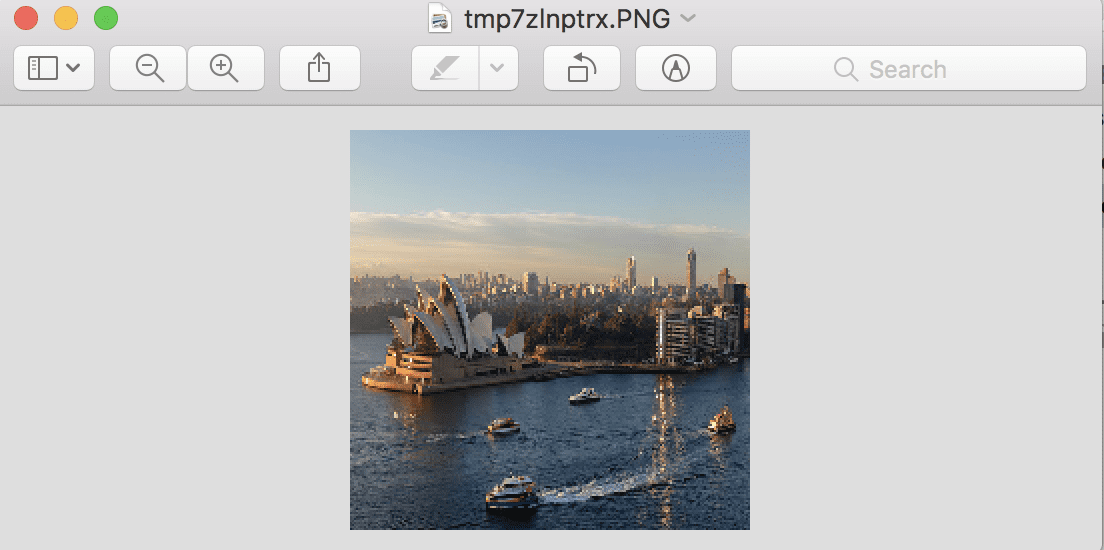
Running the example loads the image, reports the shape of the prototype, then resizes it to have a width and superlative of 200 pixels.
The sized of the image is shown and we can see that the wide photograph has been compressed into a foursquare, although all of the features are still quite visible and obvious.
Standard resampling algorithms are used to invent or remove pixels when resizing, and yous tin can specify a technique, although default is a bicubic resampling algorithm that suits almost general applications.

Resized Photograph That Does Not Preserve the Original Aspect Ratio
How to Flip, Rotate, and Crop Images
Unproblematic epitome manipulation can be used to create new versions of images that, in turn, can provide a richer training dataset when modeling.
By and large, this is referred to every bit data augmentation and may involve creating flipped, rotated, cropped, or other modified versions of the original images with the hope that the algorithm will learn to extract the same features from the paradigm data regardless of where they might appear.
You may want to implement your own information augmentation schemes, in which case you need to know how to perform basic manipulations of your image data.
Flip Image
An prototype can be flipped past calling the flip() function and passing in a method such as FLIP_LEFT_RIGHT for a horizontal flip or FLIP_TOP_BOTTOM for a vertical flip. Other flips are besides available
The example below creates both horizontal and vertical flipped versions of the image.
| one 2 3 iv v 6 vii eight 9 10 xi 12 13 14 15 sixteen 17 | # create flipped versions of an image from PIL import Epitome from matplotlib import pyplot # load image image = Paradigm . open ( 'opera_house.jpg' ) # horizontal flip hoz_flip = image . transpose ( Image . FLIP_LEFT_RIGHT ) # vertical flip ver_flip = image . transpose ( Paradigm . FLIP_TOP_BOTTOM ) # plot all three images using matplotlib pyplot . subplot ( 311 ) pyplot . imshow ( image ) pyplot . subplot ( 312 ) pyplot . imshow ( hoz_flip ) pyplot . subplot ( 313 ) pyplot . imshow ( ver_flip ) pyplot . show ( ) |
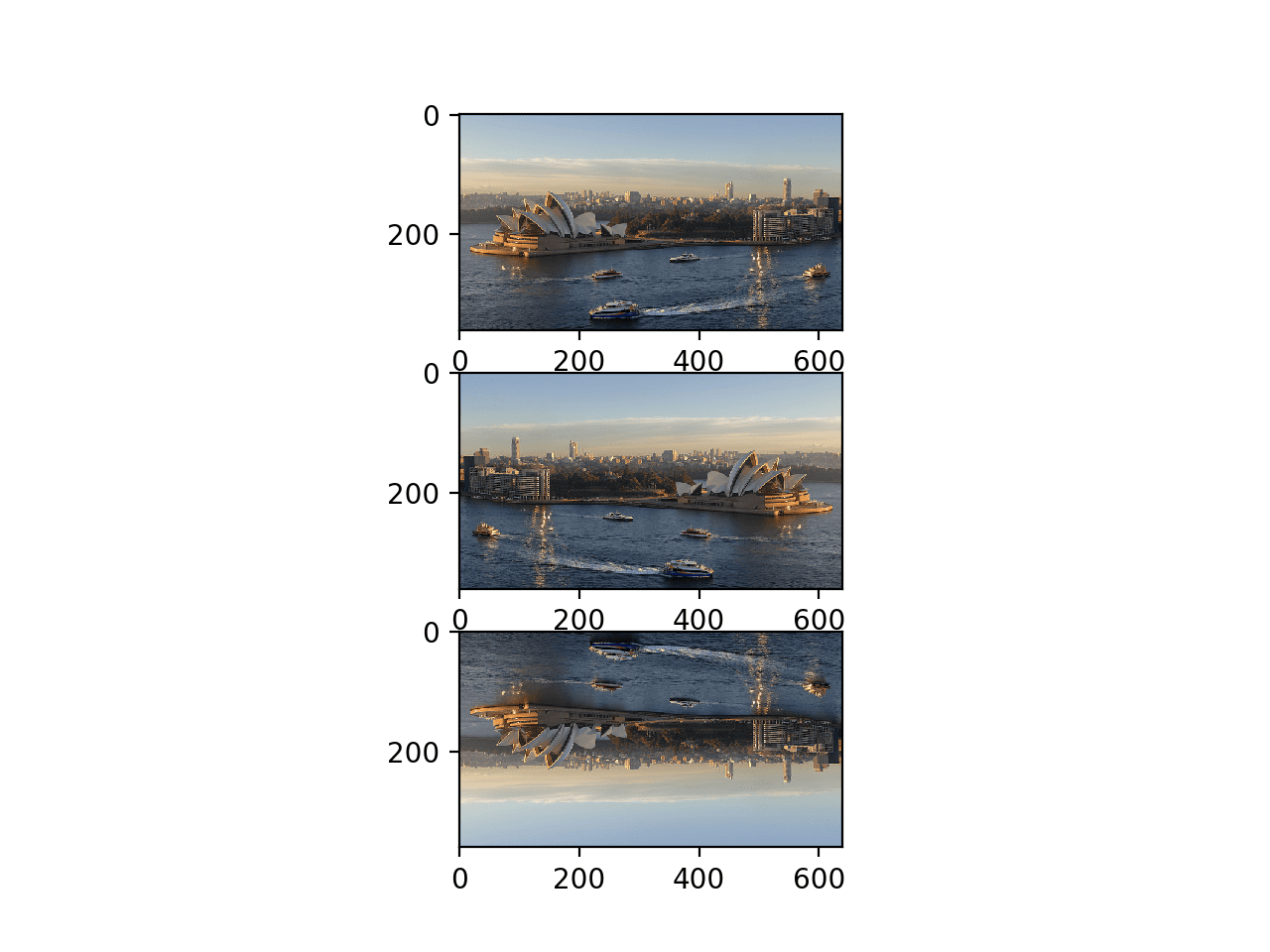
Running the example loads the photograph and creates horizontal and vertical flipped versions of the photograph, and so plots all three versions as subplots using Matplotlib.
Y'all will note that the imshow() function can plot the Prototype object directly without having to convert it to a NumPy array.

Plot of Original, Horizontal, and Vertical Flipped Versions of a Photograph
Rotate Image
An paradigm can be rotated using the rotate() part and passing in the bending for the rotation.
The function offers additional control such every bit whether or non to aggrandize the dimensions of the image to fit the rotated pixel values (default is to clip to the same size), where to eye the rotation the epitome (default is the middle), and the fill color for pixels outside of the paradigm (default is blackness).
The example below creates a few rotated versions of the epitome.
| # create rotated versions of an prototype from PIL import Image from matplotlib import pyplot # load image image = Paradigm . open up ( 'opera_house.jpg' ) # plot original image pyplot . subplot ( 311 ) pyplot . imshow ( image ) # rotate 45 degrees pyplot . subplot ( 312 ) pyplot . imshow ( image . rotate ( 45 ) ) # rotate 90 degrees pyplot . subplot ( 313 ) pyplot . imshow ( prototype . rotate ( 90 ) ) pyplot . testify ( ) |
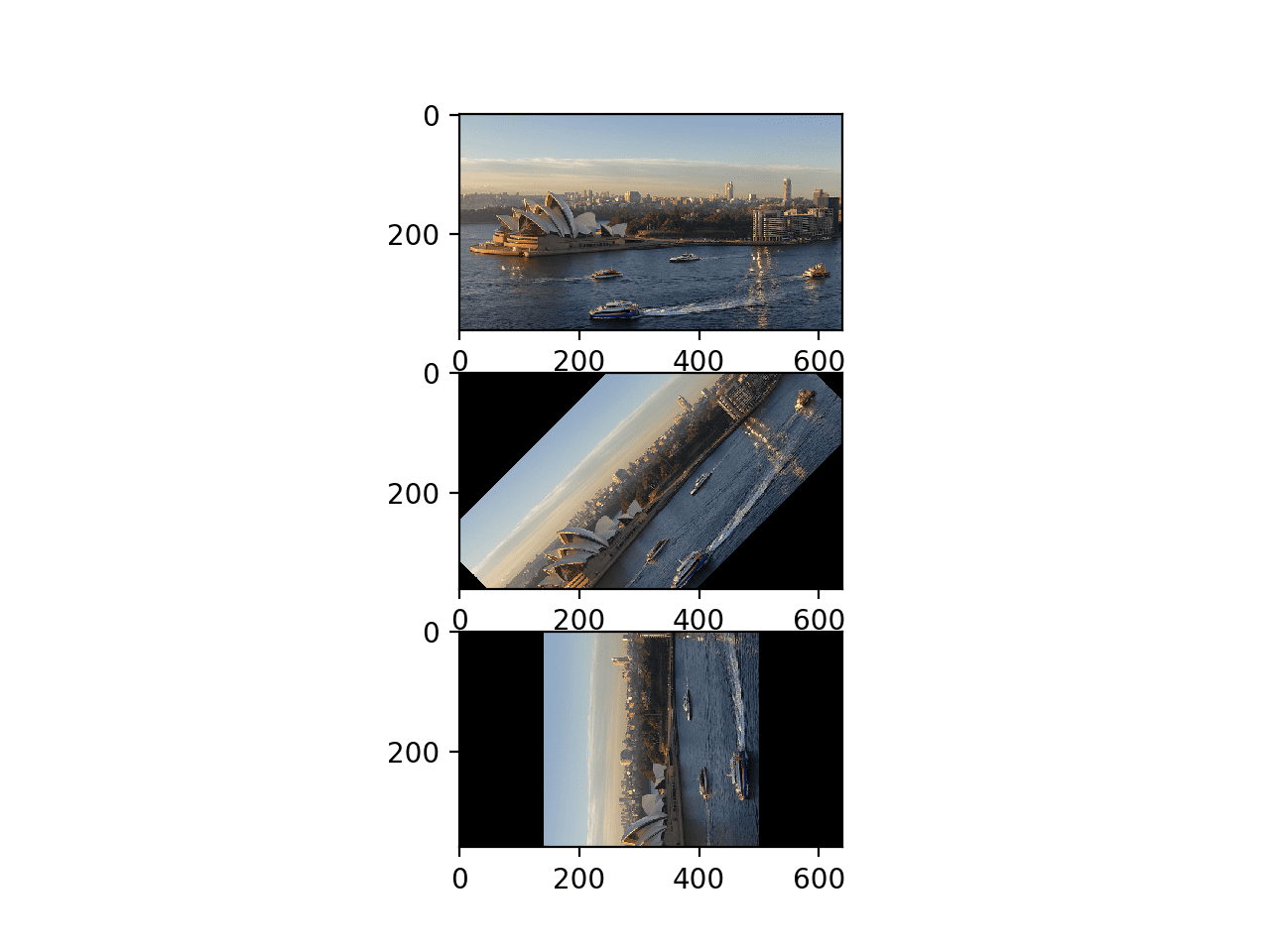
Running the example plots the original photograph, so a version of the photo rotated 45 degrees, and some other rotated 90 degrees.
Y'all can meet that in both rotations, the pixels are clipped to the original dimensions of the epitome and that the empty pixels are filled with black color.

Plot of Original and Rotated Version of a Photo
Cropped Image
An image can exist cropped: that is, a piece can be cut out to create a new image, using the crop() part.
The crop part takes a tuple argument that defines the 2 x/y coordinates of the box to ingather out of the prototype. For example, if the image is two,000 by 2,000 pixels, we tin clip out a 100 past 100 box in the middle of the epitome by defining a tuple with the top-left and lesser-right points of (950, 950, 1050, 1050).
The case beneath demonstrates how to create a new paradigm every bit a crop from a loaded epitome.
| # example of cropping an image from PIL import Image # load prototype prototype = Image . open ( 'opera_house.jpg' ) # create a cropped epitome cropped = image . crop ( ( 100 , 100 , 200 , 200 ) ) # show cropped image cropped . prove ( ) |
Running the case creates a cropped square image of 100 pixels starting at 100,100 and extending down and left to 200,200. The cropped square is then displayed.

Case of a Cropped Version of a Photograph
Extensions
This section lists some ideas for extending the tutorial that you may wish to explore.
- Your Own Images. Experiment with Pillow functions for reading and manipulating images with your own paradigm data.
- More Transforms. Review the Pillow API documentation and experiment with additional image manipulation functions.
- Image Pre-processing. Write a office to create augmented versions of an paradigm ready for use with a deep learning neural network.
If yous explore any of these extensions, I'd love to know.
Further Reading
This section provides more resources on the topic if yous are looking to go deeper.
- Pillow Homepage
- Pillow Installation Instructions
- Pillow (PIL Fork) API Documentation
- Pillow Handbook Tutorial
- Pillow GitHub Project
- Python Imaging Library (PIL) Homepage
- Python Imaging Library, Wikipedia.
- Matplotlib: Paradigm tutorial
Summary
In this tutorial, you discovered how to load and dispense epitome information using the Pillow Python library.
Specifically, you learned:
- How to install the Pillow library and confirm it is working correctly.
- How to load images from file, convert loaded images to NumPy arrays, and save images in new formats.
- How to perform bones transforms to epitome data such as resize, flips, rotations, and cropping.
Do y'all take any questions?
Ask your questions in the comments below and I will do my best to answer.
How Ro Read Pgm Files From Folder in Python
Source: https://machinelearningmastery.com/how-to-load-and-manipulate-images-for-deep-learning-in-python-with-pil-pillow/

0 Response to "How Ro Read Pgm Files From Folder in Python"
Post a Comment